032: Three Hidden Landing Pages Your Website Needs
cuff me, then 🚨
Scheduling a grocery pickup order from my phone while sitting in the preschool pickup line.
Sending myself a voice note on a walk instead of pretending I’ll remember the idea later (we both know I will not).
Putting the dishwasher on delayed start, so it runs while I sleep and I wake up feeling like the damn future itself.
✨ Alex, what is “things that are so simple they feel illegal, but aren’t?” ✨
And neither is this:
Creating a few low-lift “hidden” landing pages that instantly make your business feel more organized, high-touch, and professional – AND save you time and energy.
EVERY TIME you repeat yourself in your business (telling clients what they need to know, explaining your packages, onboarding, etc) is an opportunity to make your client experience better by giving it its own hidden website page.
(PS - a “hidden” page is just one that’s not heavily featured/linked on your website. You send people directly to that link when it applies to them!)
And because I’m knee-deep in this kind of thing for clients alllll the damn time, here are three of my favorite hidden pages to build – and how they can make your life easier literally today.
Three Ideas For Hidden Website Pages That Simplify Your Life
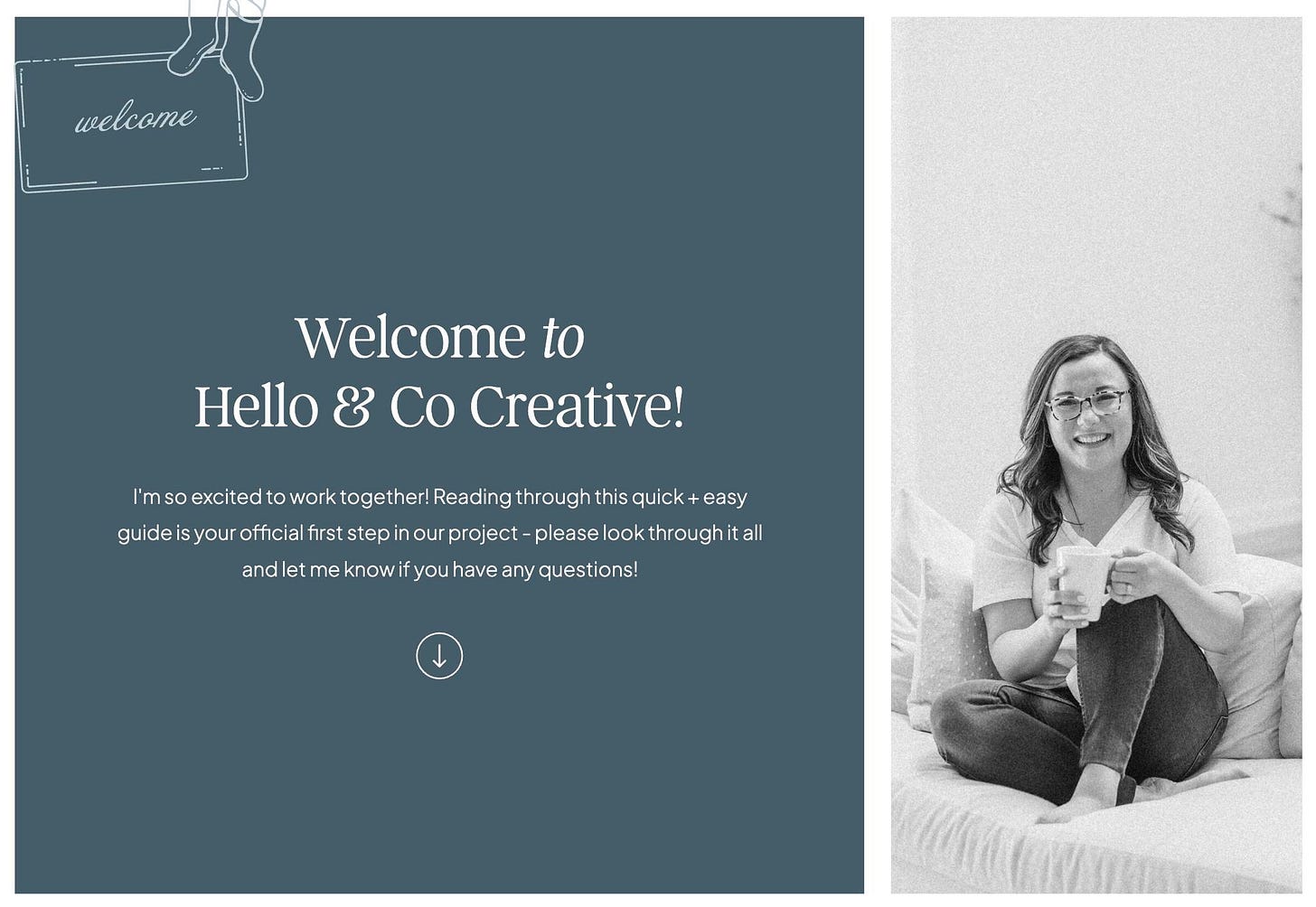
01 - The Welcome Page
A page to welcome new clients to your business, and tell them some preliminary things about working with you/answer their questions before they can even ask.
HOW TO DO IT: Add a welcome message, details about communicating, links to resources (like a client portal), other onboarding details.
WHEN TO SEND: I send mine in a welcome email that goes out to clients after they officially book their project (along with other personalized goodies, ofc).
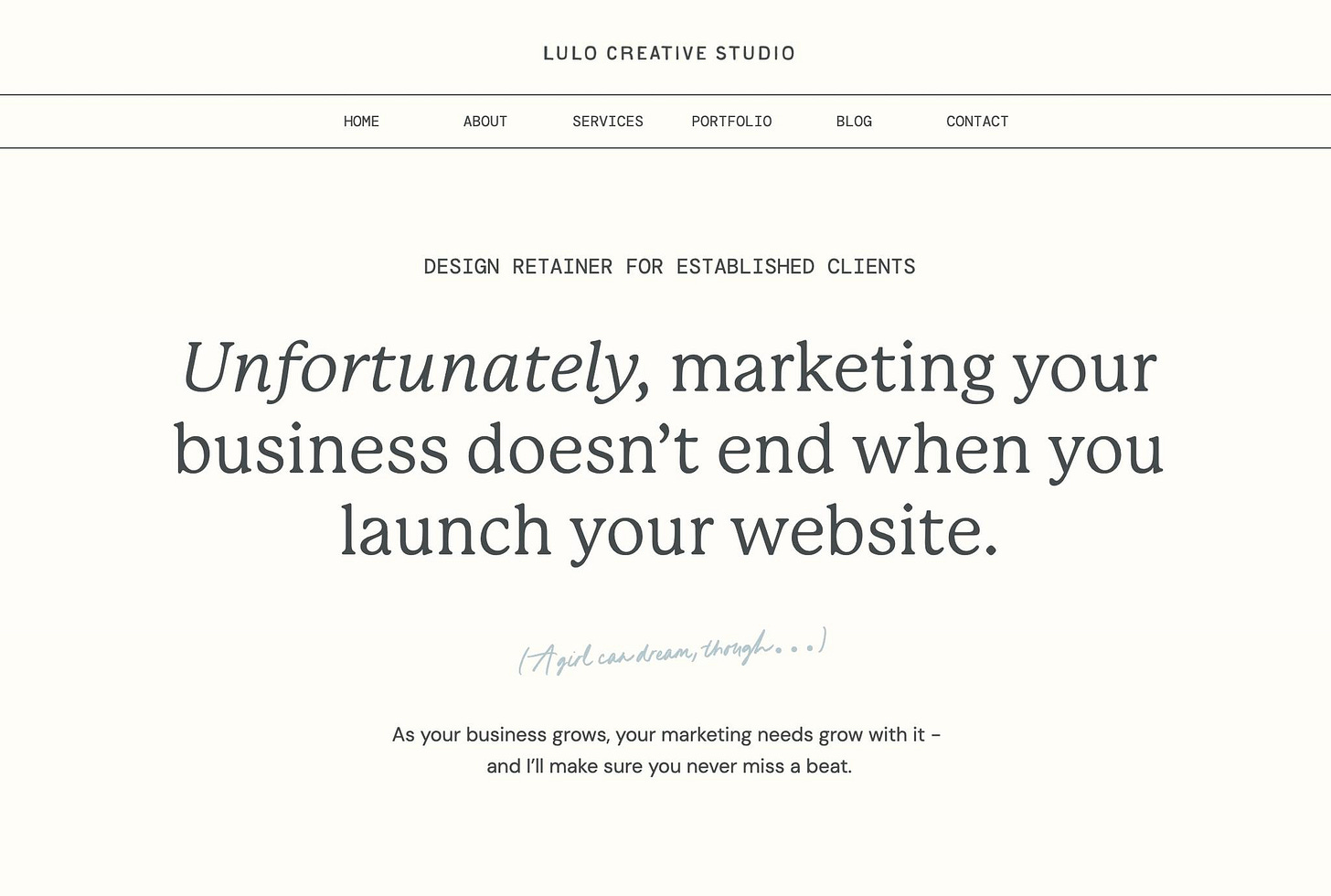
02 - The Retainer Page
A page to highlight continuing/retainer services for clients *after* they work with you the first time (this is 15/10 for businesses like design studios, who offer maintenance or ongoing design support).
HOW TO DO IT: Write an additional services page, BUT you get to keep in mind that the readers have already worked with you 1:1 – which means the tone can be more casual, you can focus on benefits, and you can make it suuuuper easy for people to book.
WHEN TO SEND: I like to send these when you’re wrapping up a project, linked in emails to past clients only, and at regular intervals post-project (like when you ask for a review, in past client newsletters, ~3-6 months after your project).
03 - The Booking Page
A page for your discovery/sales call scheduler that makes said calls even easier? Say less. I just wrote one of these for Jessica’s site (she has a v intricate sales funnel, and *every* page needs to work its ass off), and it’s the perfect way to infuse a practical page with a little sales-focused messaging.
HOW TO DO IT: Brain dump everything your potential clients usually want to know before/during these calls, and pull from it to write your scheduler page. It’s not a replacement for calls (and you don’t have to literally put all the content), but it is a fun way to include links to things like your portfolio, reviews, etc. that may help people get excited to talk to you!
WHEN TO SEND: I send this page like I would any “normal” scheduler link (and tell clients to embed their schedulers directly into it, so it’s form & function all in one).
Helping you get more out of your website is my literal job
For every single website copywriting project, you can guarantee that I'll be brainstorming exactly how to leverage each page to make your life easier in some way – whether it's booking clients, onboarding them, or highlighting your past projects. My copy packages start with “up to 7 pages” – and I bring ideas for the 5th, 6th, and 7th if you're stuck at Home/About/Services/Contact!